در این مقاله قصد داریم به موضوع نمایش متغیر های یک محصول ووکامرسی حتی با وجود نداشتن قیمت صحبت کنیم و کد های مربوط به این کار را در فایل function قالب یا چایلد تم خود قرار دهید.
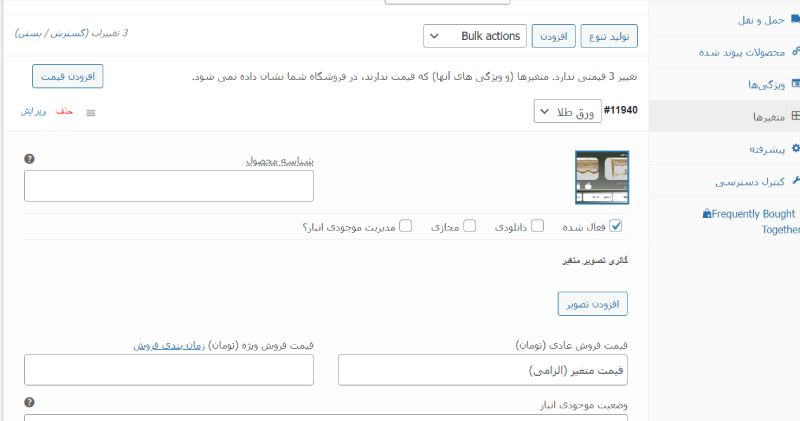
برای انجام اینکار ابتدا باید محصول خود را از نوع متغییر تعریف کنید و از قسمت ویژگی های محصول در ووکامرس ، دو گزینه ی “نمایش در برگه محصول ” و ” نمایش به عنوان متغیر ” را تیک زده و فعال کنید.
در مرحله ی بعد برای محصول خود یک عکس مجزا و یک موجودی دیگر تعریف کنید (این مورد اجباری نیست)

سپس قطعه کدی که در ادامه قرار دادیم را به انتهای فایل فانکشن قالب خود اضافه کنید
/* Make Variation Visible */
add_filter(‘woocommerce_variation_is_visible’, ‘product_variation_always_shown’, 10, 2);
function product_variation_always_shown($is_visible, $id){
return true;
}
/* Display “Call for Price” instead of empty price */
add_filter(‘woocommerce_empty_price_html’, ‘custom_call_for_price’);
add_filter(‘woocommerce_variable_empty_price_html’, ‘custom_call_for_price’);
add_filter(‘woocommerce_variation_empty_price_html’, ‘custom_call_for_price’);
function custom_call_for_price() {
return ‘Call for Price’;
}
/* Display variation image */
add_filter(‘woocommerce_available_variation’, ‘custom_variation_image’, 10, 3);
function custom_variation_image($variation_data, $product, $variation) {
$variation_image_id = $variation->get_image_id(); // دریافت ID تصویر متغیر
if ($variation_image_id) {
$variation_image_url = wp_get_attachment_image_src($variation_image_id, ‘full’)[0]; // دریافت URL تصویر
$variation_data[‘variation_image’] = $variation_image_url; // افزودن URL تصویر به دادههای متغیر
}
return $variation_data;
}
به همین راحتی متغیر های محصول شما حتی بدون قیمت در سایت وردپرسی شما نمایش داده می شود.
اگر سوالی دارید و یا این مطلب برای شما مفید بود با گذاشتن کامنت و نظر به ما در نوشتن مطالب بهتر کمک می کنید.